Well, I'm developing a color palette for another kit I'm just beginning. Don't know when it will be complete...lol
This is the palette I'll be starting with. I found it on Pinterest, but I've selected and added the HTML codes for the colors that I liked best within that color range.
The reason I went with this palette, I think is because I grow up in New England during some of those early years, and so I love Autumn. No Other place has Autumn like the New England states and Up-State New York. The brick buildings are also a love for me, no doubt again because of that area.
So this is where I've started for my autumn kit.
Disclaimer: I looked for the link in my Pinterest, but I'm not finding it right now. You'll note that the original photo came from brandigirlblog.com Again I'm not sure where on their site at the moment.
Tuesday, August 5, 2014
Friday, August 1, 2014
Realistic Shadowing "all around" an object in GIMP.
Hello, I know I was so quiet ALL this calendar year!...sorry but things have been very busy around our home, but I'm back, YES AGAIN. SO SOON...with another GIMP Tutorial.
This is on how I've been doing shadowing of an object within GIMP. Now bare in mind, I've not learned "Script-FU" or Python-FU"...so if you're working at that level, I'd love to see a tutorial from YOU! PLEASE share in the comments section. I'm thinking these are GIMP's version of "macros"?
When I made the move to digital scrapbooking, I wanted to get a realistic 3D look to this 2D format. That's been my style even in the painting and sketching that I've done in the "real world"...so this is also my aim in the virtual world.
To that end, my art background leads me to want a slight shadow all the way around an object and a deeper shadow opposite the light source.
If you are mathematically inclined you might want to also catch my post covering the difference between GIMP Shadowing and Mathematical graphing, because they are NOT the same. (I'll be linking to this post a little later, so check back, if you have a mathematical background and have found it a little confusing in GIMP. It may clear some things up for you.)
Before I walk you through how GIMP does it's shadowing, take a look at what I mean by a slight shadow all around an object. I picked this banner shape from Janet Scott's One Stop Bunting Shop - Shape Mask Flags Template Kit over at Pixel Scrapper Digital Scrapbooking. With this flag, we can see several different angles as we do our shadowing.
Gimp let's you control these items...
Offset of X
Offset of Y - Offset X & Y is how far in pixels, GIMP should the move the shadow from the object.
Blur Radius
Color
Opacity of the shadowing
ALLOW RESIZING - if needed GIMP can allow a layer or image re-sizing if needed. (Be Careful with this because you don't want your image size to go over the 12" x 12" or whatever size you are using...ie if the object and/or the shadow moves "off" the edge of your paper size, if this is checked GIMP will increase the image size to accommodate the shadow. In most scrapbooking cases, you DO NOT want to do this. But if you are making an "asset" that is on a transparency, like the case of a PNG file, then you need to make sure this is checked or you'll lose part of your shadow as it gets larger than the objects layer and get "cut-off" in areas.)
By putting a slight shadow all the way around the object, this separates the item from what would be underneath or behind the object. Something that our eyes automatically does with even "paper thin" objects in the real world. But to do it in a 2D environment, our eyes need a little bit of help.
The shadow, that I usually place in the lower right of my objects, give the effect of a light coming from the top left of your desk. This is the typical place for a light to be placed, at least by those that are right handed, which let's face it, is the majority of people...even though I'm ambidextrous, and often do things as a lefty would, I have stuck to this format.
This light format is also the format that GIMP uses, so they have made it easy to place the shadow in the lower right of the objects by using positive numbers for X & Y offsets. (NOTE: This is where GIMP and Mathematical quadrants deviate.)
Since our deep shadow is a paper item, we will move X and Y offsets both 7 places or pixels. So enter seven for both X and Y offsets. In the Photo below I've entered 7, and used a blur radius of 21.
In the photo below you can see the deep shadow in the object.
Now we will enter a smaller shadow all the way around. So let's make this one offset by 3 pixels. To place the next shadow, we will do it in the quadrant opposite the deep shadow, by using BOTH negative numbers for the offset of X & Y. Also we will make the shadow significantly lighter by changing the opacity to only 30%. This way, there is just a hint of shadow and where they overlap will not be stronger than the deep shadow. GIMP does allow for you to be able to adjust the opacity at a later time in case you need to, but the other variables are set within that Drop Shadow layer. You'll also see in the screen shot below, that I've renamed the layer for the first Drop Shadow, adding the variables that I used. I do this not only so that I can remember what still needs to be done, but also so that I have a reference point to look at, when trying to decide how strong the shadows for other items in the layout need to be. Depending on what the item is, how thick it should be, I might adjust and change my numbers.
When working with the blur radius, what we are doing is like air-brushing or using a spray can. How tight is the shadow density...how many of the surrounding pixels are going to be blurred? As a general rule of thumb, I usually make this slightly larger than the offset number. So let's drop the blur rate on these lighter side shadows to 7 pixels.
Now only negative offset in the X, and everything else stays the same.
To rename the layers, I double click on the layer name, to gain access to naming it. There are other ways to rename layers, but this is quick and convenient. Just remember to get yourself back to the object layer, or you'll be making a shadow of a shadow! lol.
You can right click on a top layer, and "Merge Down" to combine all the shadows, or the object AND the shadow. Just remember this "Merge Down" is the same as "flattening the two layers...because you loose the ability to work with the layers individually.
I hope this helps you get a firm grasp on using the Filter Drop Shadow in GIMP.
Thanks for stopping by, and if you have any questions, or found this helpful, leave a comment, I'll try to answer or do some research if I don't know how to answer your question.
Enjoy!
Laura
This is on how I've been doing shadowing of an object within GIMP. Now bare in mind, I've not learned "Script-FU" or Python-FU"...so if you're working at that level, I'd love to see a tutorial from YOU! PLEASE share in the comments section. I'm thinking these are GIMP's version of "macros"?
When I made the move to digital scrapbooking, I wanted to get a realistic 3D look to this 2D format. That's been my style even in the painting and sketching that I've done in the "real world"...so this is also my aim in the virtual world.
To that end, my art background leads me to want a slight shadow all the way around an object and a deeper shadow opposite the light source.
If you are mathematically inclined you might want to also catch my post covering the difference between GIMP Shadowing and Mathematical graphing, because they are NOT the same. (I'll be linking to this post a little later, so check back, if you have a mathematical background and have found it a little confusing in GIMP. It may clear some things up for you.)
Before I walk you through how GIMP does it's shadowing, take a look at what I mean by a slight shadow all around an object. I picked this banner shape from Janet Scott's One Stop Bunting Shop - Shape Mask Flags Template Kit over at Pixel Scrapper Digital Scrapbooking. With this flag, we can see several different angles as we do our shadowing.
While sitting on the object's layer, select your shadowing
Filters> Light and Shadow> Drop Shadow....
Gimp let's you control these items...
Offset of X
Offset of Y - Offset X & Y is how far in pixels, GIMP should the move the shadow from the object.
Blur Radius
Color
Opacity of the shadowing
ALLOW RESIZING - if needed GIMP can allow a layer or image re-sizing if needed. (Be Careful with this because you don't want your image size to go over the 12" x 12" or whatever size you are using...ie if the object and/or the shadow moves "off" the edge of your paper size, if this is checked GIMP will increase the image size to accommodate the shadow. In most scrapbooking cases, you DO NOT want to do this. But if you are making an "asset" that is on a transparency, like the case of a PNG file, then you need to make sure this is checked or you'll lose part of your shadow as it gets larger than the objects layer and get "cut-off" in areas.)
By putting a slight shadow all the way around the object, this separates the item from what would be underneath or behind the object. Something that our eyes automatically does with even "paper thin" objects in the real world. But to do it in a 2D environment, our eyes need a little bit of help.
The shadow, that I usually place in the lower right of my objects, give the effect of a light coming from the top left of your desk. This is the typical place for a light to be placed, at least by those that are right handed, which let's face it, is the majority of people...even though I'm ambidextrous, and often do things as a lefty would, I have stuck to this format.
This light format is also the format that GIMP uses, so they have made it easy to place the shadow in the lower right of the objects by using positive numbers for X & Y offsets. (NOTE: This is where GIMP and Mathematical quadrants deviate.)
Since our deep shadow is a paper item, we will move X and Y offsets both 7 places or pixels. So enter seven for both X and Y offsets. In the Photo below I've entered 7, and used a blur radius of 21.
In the photo below you can see the deep shadow in the object.
Now we will enter a smaller shadow all the way around. So let's make this one offset by 3 pixels. To place the next shadow, we will do it in the quadrant opposite the deep shadow, by using BOTH negative numbers for the offset of X & Y. Also we will make the shadow significantly lighter by changing the opacity to only 30%. This way, there is just a hint of shadow and where they overlap will not be stronger than the deep shadow. GIMP does allow for you to be able to adjust the opacity at a later time in case you need to, but the other variables are set within that Drop Shadow layer. You'll also see in the screen shot below, that I've renamed the layer for the first Drop Shadow, adding the variables that I used. I do this not only so that I can remember what still needs to be done, but also so that I have a reference point to look at, when trying to decide how strong the shadows for other items in the layout need to be. Depending on what the item is, how thick it should be, I might adjust and change my numbers.
When working with the blur radius, what we are doing is like air-brushing or using a spray can. How tight is the shadow density...how many of the surrounding pixels are going to be blurred? As a general rule of thumb, I usually make this slightly larger than the offset number. So let's drop the blur rate on these lighter side shadows to 7 pixels.
Now only negative offset in the X, and everything else stays the same.
One more time with the Negative in only the Y offset. After using the Drop Shadow once, there are also some shortcut key strokes you can use. Shift-Ctrl-F controls the pop-up of the last filter. Use this if you need to change the variables to make the shadow. Ctrl-F repeats the last filter used, in this case the Drop Shadow. I use this short-cut to speed up the amount of time I spend shadowing assets. IE I'll do the deep shadow on several items that are about the same thickness, then I'll use the Shift-Ctrl-F and go in and change the settings for the next shadow layer.
To rename the layers, I double click on the layer name, to gain access to naming it. There are other ways to rename layers, but this is quick and convenient. Just remember to get yourself back to the object layer, or you'll be making a shadow of a shadow! lol.
You can right click on a top layer, and "Merge Down" to combine all the shadows, or the object AND the shadow. Just remember this "Merge Down" is the same as "flattening the two layers...because you loose the ability to work with the layers individually.
I hope this helps you get a firm grasp on using the Filter Drop Shadow in GIMP.
Thanks for stopping by, and if you have any questions, or found this helpful, leave a comment, I'll try to answer or do some research if I don't know how to answer your question.
Enjoy!
Laura
Tuesday, July 29, 2014
A Neighbors Blog
I wanted to share a story that has bless my heart, every time I hear it, so I thought I'd share a link to his blog.
Josh and His Praying Heart On Autism
Josh is our next-door neighbor. I pray that you are blessed as you visit his blog, and hear from him about his walk.
Enjoy! And if he encourages you, leave him a message, it will make his day!
Laura
Josh and His Praying Heart On Autism
Josh is our next-door neighbor. I pray that you are blessed as you visit his blog, and hear from him about his walk.
Enjoy! And if he encourages you, leave him a message, it will make his day!
Laura
Friday, July 18, 2014
Wanting to Post some of the Tricks in GIMP I'm Learning....
Well we have laid our 11+ year-old laptop to rest, and we were forced to upgrade...we've known it was coming, but just couldn't justify the expense.
So now I am having a time learning Windows 8. Things have advanced so much that I'm not even sure where to start at times. Strange, for someone who graded computer programs without even taking a course. It was all so new to our high school that when I couldn't fit the class into my schedule, I was offered a grader position. There were no textbooks and my work for course credit consisted of reading through the programs written by the students on the old green and white track-feed paper. At the end of my daily work time, I would return to Mr. Kohler's classroom, and spend 3 minutes talking with him about the new commands the students must have learned in class.
"If this means such and such than the program works. But if that is incorrect, then instead it makes a loop, jumping to do this, needs a closing punctuation, or opening punctuation," ....or whatever else I could think of as I spent 20 minutes during my lunch comparing 3 classes worth of programs, finding those that usually got things right, comparing these with others, and with logic and common sense (something that is usually never taught anymore) "then everyone in the class has a program that fails. Or these fail, but this one works....this program gets stuck in la la land with a loop that they'll never see" etc, etc, etc.
Anyways...I feel like I did when at the end of the course, I finally got a chance to actually type in MY OWN program, and see if I had learned anything...and the moment the computer spit out the correct answer, smiling...thinking..."I knew I could do it! COOL!"
**********
Anyways, I'm excited that with my new computer I actually have some processing speed, and I don't have to wait 30 minutes to an hour before bailing on GIMP because I couldn't get it to open up my Scrapbooking Page. Or trying to figure out if I should SAVE before giving it another task, or if it would take too long - another 30 minutes or more - before it would be done...
I've set a goal with some over at Pixel Scrapper Digital Scrapbooking to get some scrapbook layouts done this July.
Seven is my goal.
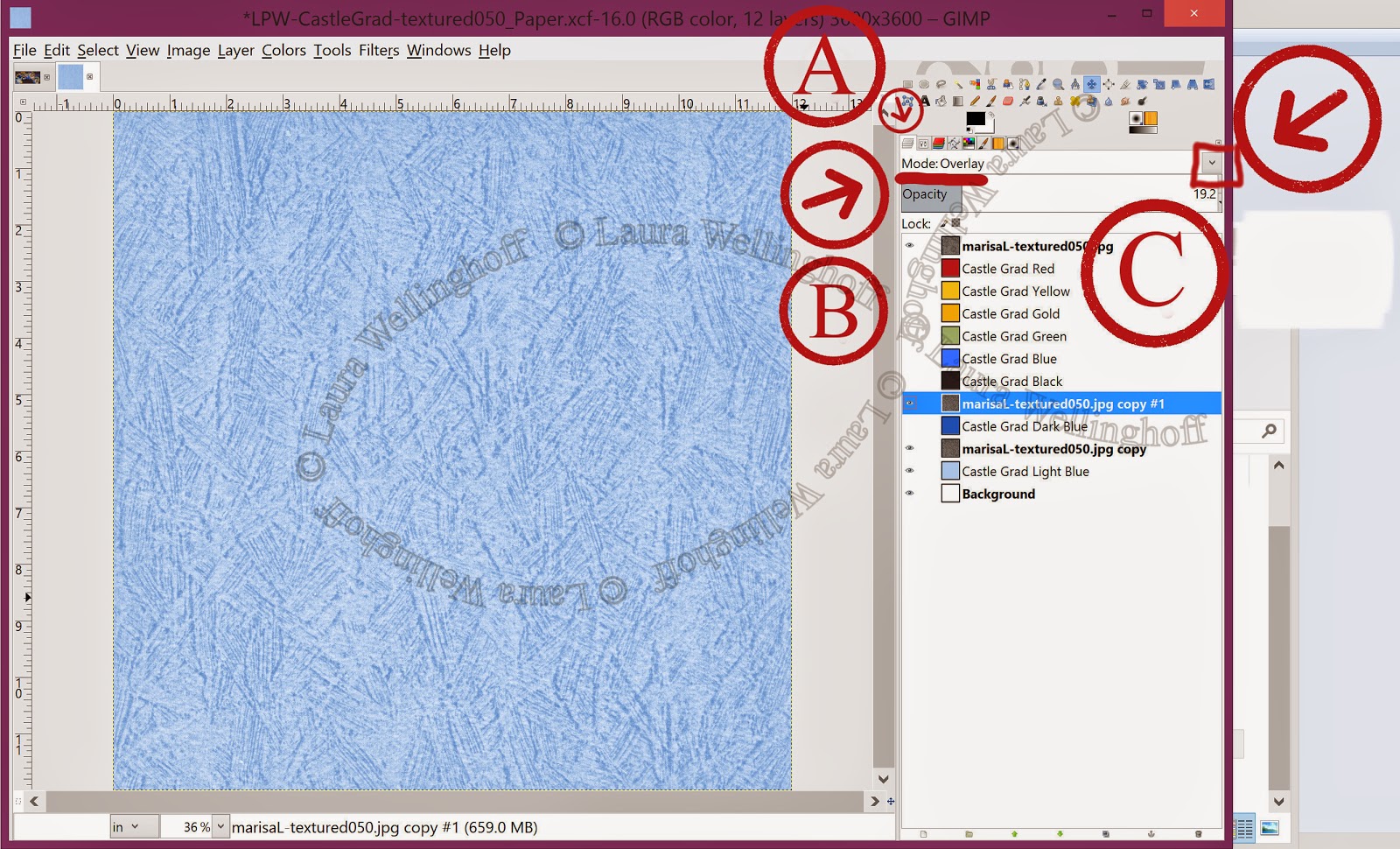
But I started wanting to share a few GIMP tricks that I just found out about as I've been working. I've left the screen shots at almost the original size...hopefully you can see the details in them...more on that later.
1) In the Layer Tab > (A in the screen shot), you can actually select a MODE (B) from a Pull-Down (C). I don't recall even seeing it in GIMP on my Windows XP version, but it's there just above the Opacity meter!
So I've been tinkering with the Overlay...to make some graduation papers.
2) How to find your layer....
Since I now have more processing speed and power, I am not having to piece things one at a time. Work on one section of a layout...save it as a PNG when I had it the way I thought I wanted it, and then close it and move to the next section. I love begin able to work with everything easily... BUT this brought up a new hurdle. How do you quickly and easily find that item (or "asset" as the smaller elements are called in digital scrapbooking) in a Double Page Spread, . Well, normally I set the MOVE tool (highlighted above the A arrow), under the Tool Tab (A)...to Move the active layer (B)...(C is pointing out the three different items that you can move...Layer, Selection, or Path). Moving the active layer is very helpful when painting on a transparency layer or a mask layer, so that you don't accidental end up working on a wrong layer. NOTE that each tool has it's own options under the Tool Tab (A), so be careful when moving to a different tool...
But when you're trying to find that right asset in among 41 layers, counting shadows, a few Groups - a Very Helpful in tool in Organizing layouts, especially when you're going to move a little here, tweak a little there. It can be very hard to figure out which layer is which. So switch the MOVE tool back to Pick a Layer or Guide, and click on the asset you are looking for. This will highlight it in the Layers Panel, even if it is inside a collapsed group. GIMP will automatically expand the group.
Perhaps some of why I'm feeling like I'm discovering new things is also due in part to the fact that my GIMP icons are not resizing and are so tiny, tiny, tiny....Did I say they were tiny?
And at least within the draft of this blog, even though I selected original size for that compilation photo of how changing the computer's resolution doesn't effect the icons within GIMP...they are still larger for some reason than the application is showing on the desktop.
So this next week's project will be to see if I can connect with some of the GIMP Developers and see if there is a switch or patch or something that will adjust the size of the icons within GIMP to something that a human can actually see.
Praying that my tips on GIMP are useful to someone else as well. And I'd love to hear some of what you've learned as well. Leave a comment below, or send me a message.
Enjoy playing around with those Layer Modes, if you haven't investigated them before.
So now I am having a time learning Windows 8. Things have advanced so much that I'm not even sure where to start at times. Strange, for someone who graded computer programs without even taking a course. It was all so new to our high school that when I couldn't fit the class into my schedule, I was offered a grader position. There were no textbooks and my work for course credit consisted of reading through the programs written by the students on the old green and white track-feed paper. At the end of my daily work time, I would return to Mr. Kohler's classroom, and spend 3 minutes talking with him about the new commands the students must have learned in class.
"If this means such and such than the program works. But if that is incorrect, then instead it makes a loop, jumping to do this, needs a closing punctuation, or opening punctuation," ....or whatever else I could think of as I spent 20 minutes during my lunch comparing 3 classes worth of programs, finding those that usually got things right, comparing these with others, and with logic and common sense (something that is usually never taught anymore) "then everyone in the class has a program that fails. Or these fail, but this one works....this program gets stuck in la la land with a loop that they'll never see" etc, etc, etc.
Anyways...I feel like I did when at the end of the course, I finally got a chance to actually type in MY OWN program, and see if I had learned anything...and the moment the computer spit out the correct answer, smiling...thinking..."I knew I could do it! COOL!"
**********
Anyways, I'm excited that with my new computer I actually have some processing speed, and I don't have to wait 30 minutes to an hour before bailing on GIMP because I couldn't get it to open up my Scrapbooking Page. Or trying to figure out if I should SAVE before giving it another task, or if it would take too long - another 30 minutes or more - before it would be done...
I've set a goal with some over at Pixel Scrapper Digital Scrapbooking to get some scrapbook layouts done this July.
Seven is my goal.
But I started wanting to share a few GIMP tricks that I just found out about as I've been working. I've left the screen shots at almost the original size...hopefully you can see the details in them...more on that later.
1) In the Layer Tab > (A in the screen shot), you can actually select a MODE (B) from a Pull-Down (C). I don't recall even seeing it in GIMP on my Windows XP version, but it's there just above the Opacity meter!
So I've been tinkering with the Overlay...to make some graduation papers.
2) How to find your layer....
Since I now have more processing speed and power, I am not having to piece things one at a time. Work on one section of a layout...save it as a PNG when I had it the way I thought I wanted it, and then close it and move to the next section. I love begin able to work with everything easily... BUT this brought up a new hurdle. How do you quickly and easily find that item (or "asset" as the smaller elements are called in digital scrapbooking) in a Double Page Spread, . Well, normally I set the MOVE tool (highlighted above the A arrow), under the Tool Tab (A)...to Move the active layer (B)...(C is pointing out the three different items that you can move...Layer, Selection, or Path). Moving the active layer is very helpful when painting on a transparency layer or a mask layer, so that you don't accidental end up working on a wrong layer. NOTE that each tool has it's own options under the Tool Tab (A), so be careful when moving to a different tool...
But when you're trying to find that right asset in among 41 layers, counting shadows, a few Groups - a Very Helpful in tool in Organizing layouts, especially when you're going to move a little here, tweak a little there. It can be very hard to figure out which layer is which. So switch the MOVE tool back to Pick a Layer or Guide, and click on the asset you are looking for. This will highlight it in the Layers Panel, even if it is inside a collapsed group. GIMP will automatically expand the group.
Perhaps some of why I'm feeling like I'm discovering new things is also due in part to the fact that my GIMP icons are not resizing and are so tiny, tiny, tiny....Did I say they were tiny?
And at least within the draft of this blog, even though I selected original size for that compilation photo of how changing the computer's resolution doesn't effect the icons within GIMP...they are still larger for some reason than the application is showing on the desktop.
So this next week's project will be to see if I can connect with some of the GIMP Developers and see if there is a switch or patch or something that will adjust the size of the icons within GIMP to something that a human can actually see.
Praying that my tips on GIMP are useful to someone else as well. And I'd love to hear some of what you've learned as well. Leave a comment below, or send me a message.
Enjoy playing around with those Layer Modes, if you haven't investigated them before.
Subscribe to:
Posts (Atom)